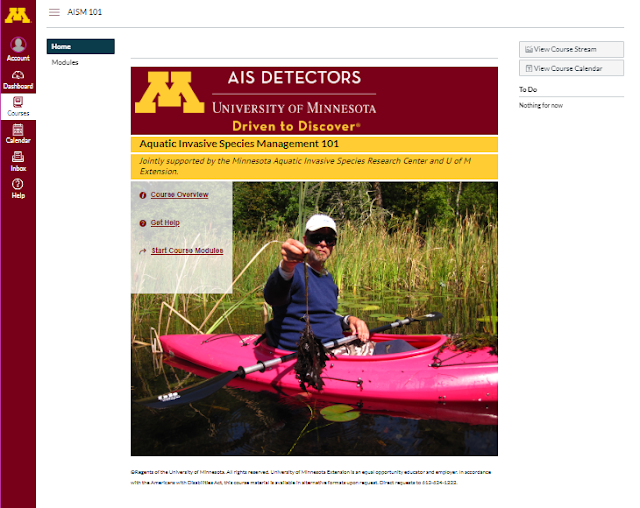
Clean, welcoming front page
One of Canvas's highlights is the ability to design a "homepage" that removes clutter and puts the key resources for learners front and center.
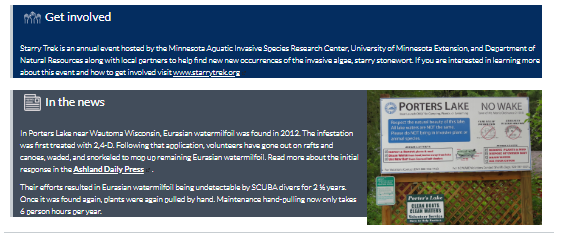
Call-out boxes
Call-out boxes mimic those from text books, putting the content discussed into context. In this course, these boxes highlight opportunities to get involved, relate the course context to things in the news, highlight new research, and provide opportunities to explore the topic further.
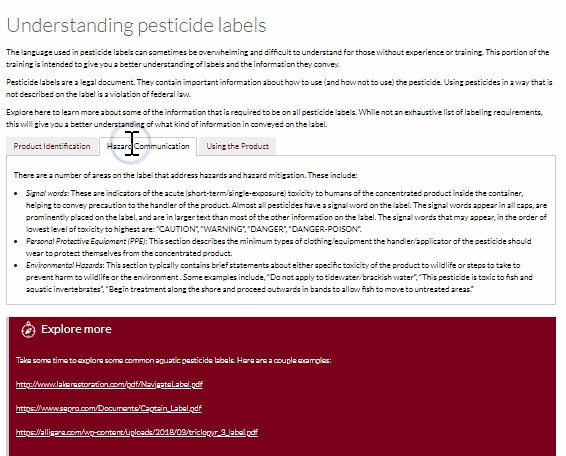
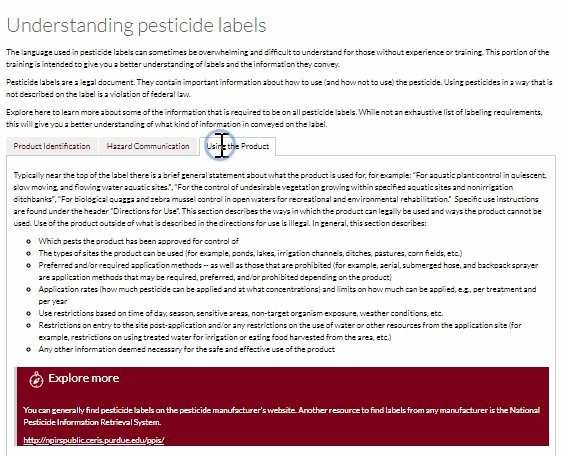
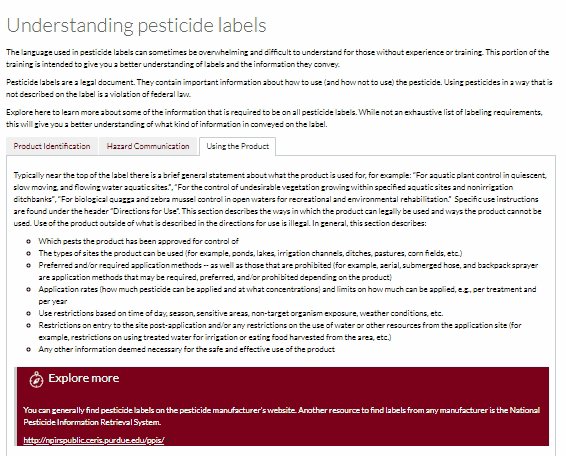
Drawers and tabs
The drawer and tab functions, available through design tools, allow you to group information without the dreaded "scroll of death."

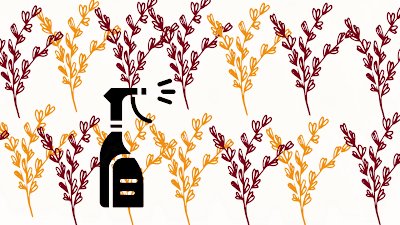
Animated GIFs
A few animated GIFs in this course illustrate and reinforce key concepts. This example shows how, over time, plants can become resistant to pesticides.
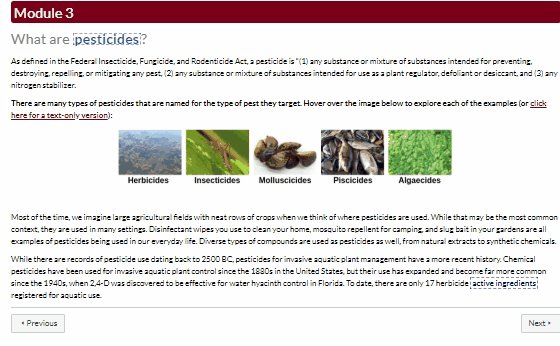
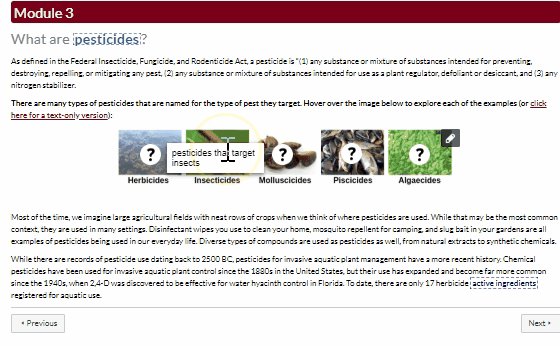
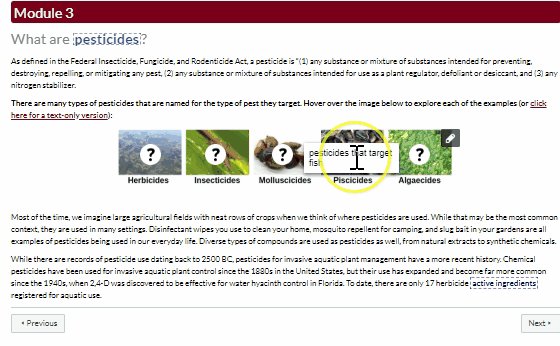
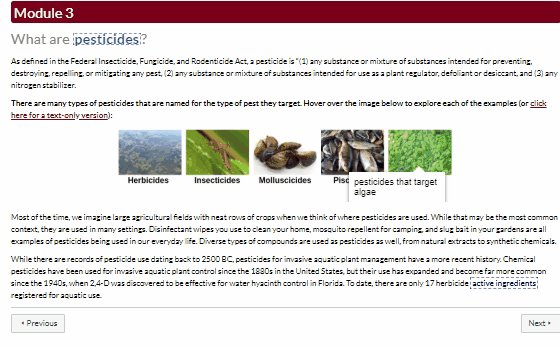
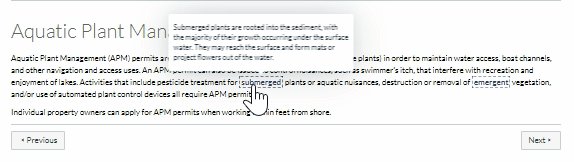
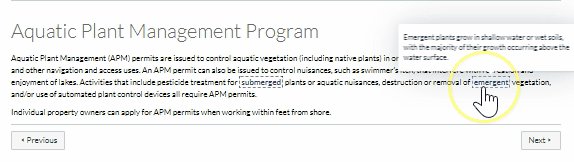
Hover overs
ThingLink and DesignTools "hover overs" allow learners to interact with the text or images to reinforce concepts such as key terms.








Will you share what the hover-over and other tools are called, so that we can implement them into our own Canvas courses? Thanks.
ReplyDeleteHi Christy, Here's a link to help get you started with the hover-overs specifically: https://cidilabs.instructure.com/courses/102/pages/add-popup-content
DeleteAnd here's a link to the advanced features more generally: https://cidilabs.instructure.com/courses/102/pages/add-advanced-elements-overview?module_item_id=3370
However, I'm always happy to meet and look at it together if you'd like help with anything! Please feel welcome to put something on my calendar. Thanks!
I took this class! It was a perfect flipped classroom situation. I took the class, learned a lot, and was ready then for an in-person event.
ReplyDeleteI'm not anonymous though -- I'm Cat!
DeleteLOL, thanks Cat! Great to hear! :)
Delete